Responsive Web Design ⎯⎯
RWD響應式架構

響應式網頁設計是一種網頁設計方法,它使用相同的 URL 和 HTML/CSS 文件,
讓網站能根據不同裝置(如桌上型電腦、智慧型手機、平板電腦)的尺寸進行自適應的佈局優化。
Google 推薦這種方法,因為它有助於提升網站的移動友善性,並改善使用者體驗及 SEO 排名。
在架設RWD響應式網站時
是否有這樣的擔憂或疑問?
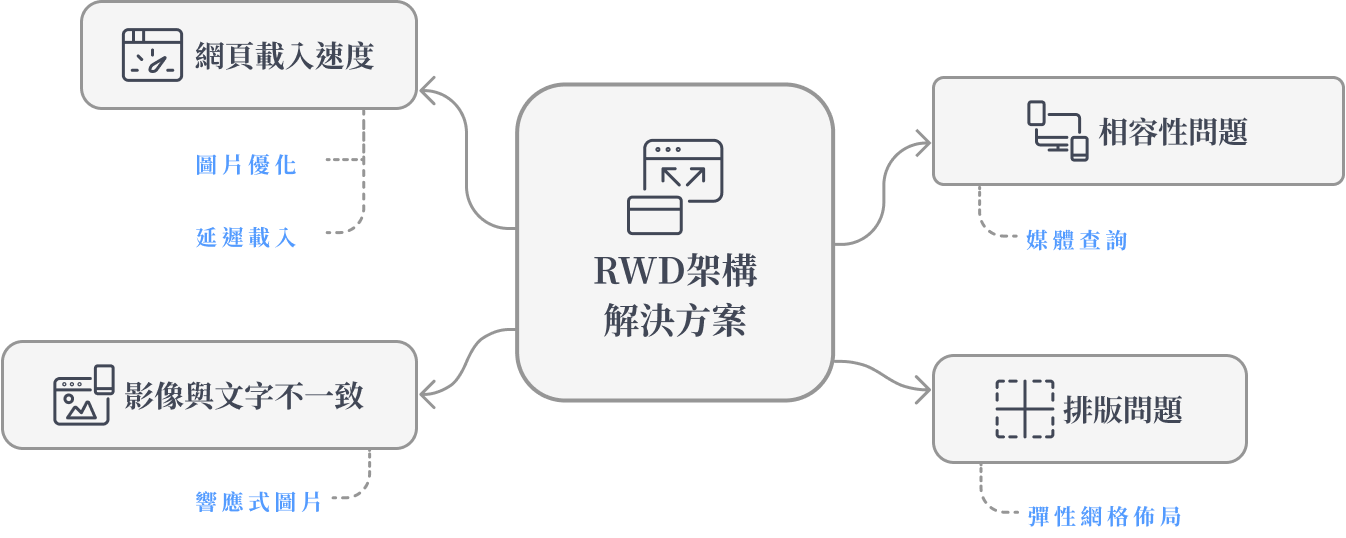
❏ 網頁載入速度
網頁在行動裝置上載入緩慢
❏ 影像與文字不一致
在不同設備上顯示效果差異

❏ 相容性問題
不同瀏覽器的呈現畫面不同
❏ 排版問題
不同設備閱讀時有跑版問題

您遇到的所有問題,
都可以交由我們處理。
鯨昇將以專業且貼心的服務,
為您提供最安心的解決方案。
使用RWD架構
可以解決這些問題


圖片壓縮、延遲載入
圖片通常佔據大部分的網站資源,壓縮圖片並使用延遲載入(Lazy Loading)能顯著提升載入速度。

媒體查詢
媒體查詢(Media Queries)能根據設備特性調整樣式,解決不同裝置顯示不一致的問題。

響應式圖片
響應式圖片(Responsive Images) 能根據設備自動加載最佳尺寸的圖片,解決影像在不同解析度設備上顯示比例失衡的問題。

彈性網格佈局
彈性網格(Flexible Grid Layout)可以根據螢幕大小自動調整版面配置,確保內容的排列始終保持清晰且易於閱讀。



